【Github】Webhookを使用してサーバーへ自動デプロイする方法
Githubを使用してサーバーへ自動デプロイする
GithubのWebhookという機能を利用して、
ローカルリポジトリでのコミット内容を公開サーバーのリモートリポジトリから自動的にプルして更新する方法をメモします。
公開するサイトのソースをGithubへホスティングし、
ローカル開発環境とサーバーの公開ディレクトリへそれぞれリポジトリをクローンしておきます。
Githubリポジトリをサーバーへクローンする手順はこちらの記事で解説しています。
環境:さくらのレンタルサーバ スタンダードプラン、 git version 2.23.0(インストール済み)、
Mac 10.13.6、 Sourcetree 2.7
デプロイ実行用ファイルを作成
デプロイを自動実行するためのphpファイルをサーバー上へ作成します。
なお、今回はリモートリポジトリのパスを
※/home/(アカウント名)/www/mysite/repositoryとし、
作成するファイルはリポジトリの親階層直下へ
/home/(アカウント名)/www/mysite/deploy.php
として作成します。
※さくらのレンタルサーバー、公開ディレクトリは/home/(アカウント名)/www
/home/(アカウント名)/www/mysite/deploy.php
<?php
chdir("./repository");
exec('git pull');
?>後述するWebhookにより、ローカルリポジトリでのプッシュ時にこちらが呼び出され、
リモートリポジトリ内でgit pull コマンドが実行される仕組みとなっています。
(補足)1行目
exec(‘cd ./repository’) では階層移動が上手く行かないようでした…
chdir関数でリポジトリへ移動します。
Webhookの設定を行う
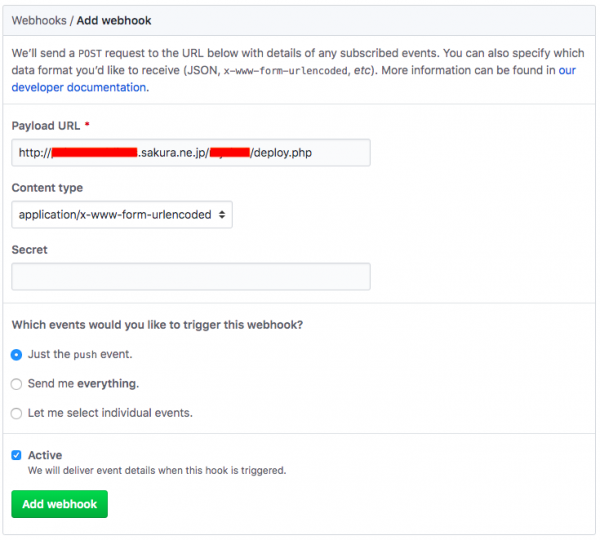
Githubを開き該当のリポジトリのページから、Settings > Webhooksを選択、Add webhookをクリックし下記の画面で設定を行う。
Payload URLへ、作成したphpファイルの実行URLを指定します。
今回はパスを/home/(アカウント名)/www/mysite/deploy.phpとしたので、
http://XXXXX.sakura.ne.jp(サーバードメイン)/mysite/deploy.php
となります。
「Just the push event」へチェックが入っていれば、ローカルでのコミットプッシュ時に
Paylad URLへ指定したURLが実行されます。

Add webhookで保存
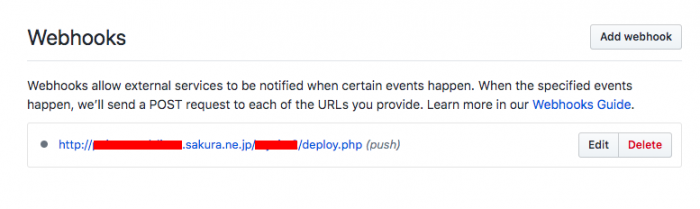
Webhookへ登録されている。

ローカルリポジトリでプッシュしたコミット内容がサーバーへ反映されていれば設定完了です。
参考
GitとSourceTreeではじめるバージョン管理と自動デプロイ
さくらサーバへのWebhookでのGit自動化の悪戦履歴