🔰【超簡単】VSCodeエディタ上でgitコンフリクトを解消する
目次
VSCode上のgit操作によるコンフリクト解消

gitでブランチマージ時に発生したコンフリクトをVSCodeエディタ上で解消する方法を紹介します。
エディタの機能を使用すると、手で直接修正するよりも簡単かつ確実なのでおすすめです。
エディタ上でコンフリクトを確認
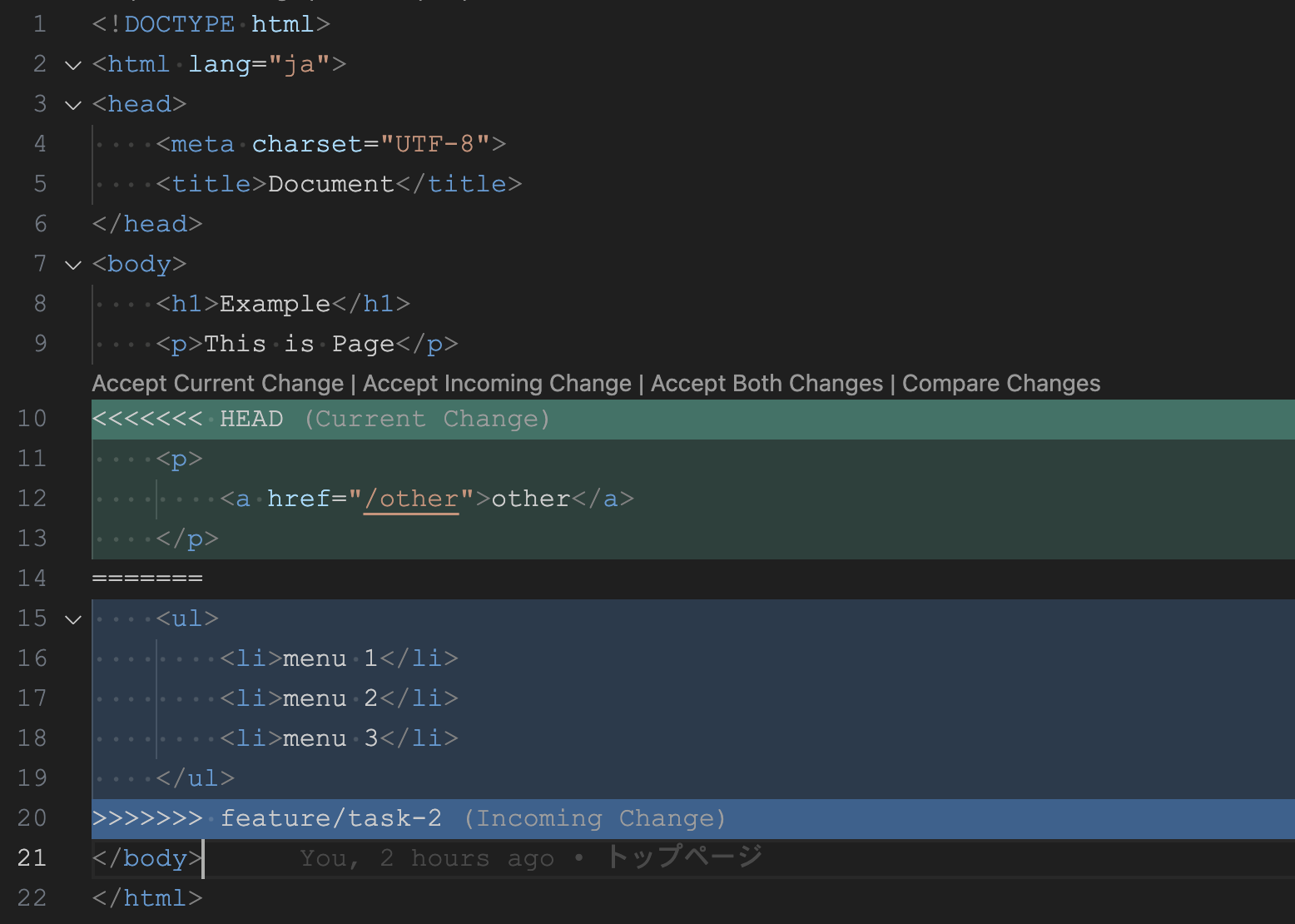
以下のようにコンフリクトが発生している様子をVSCodeエディタ上で確認できます。
(ソースコードの同じ箇所に異なる変更を行なっていたブランチを現在のブランチにマージしたためコンフリクトが発生している)

緑色背景のHEAD(Current Change)と 青色背景のfeature/task-2 (Incoming Change)と衝突している箇所が表示されているのがわかります。
コンフリクト箇所の上部に横一列に各リンクが表示されていますので、コンフリクトをどのように解消したいかをクリックして選択するだけでOKです。
- Accept Current Change (現在のブランチの変更を採用する)
- Accept Incoming Change (マージで取り入れる先のブランチの変更を採用する)
- Accept Both Changes (現在のブランチとマージ先どちらの変更も採用する)
- Compare Changes (差分を別エディタで表示する)
例として、今回はコンフリクト箇所をどちらも必要な変更として、「Accept Both Changes」をクリックします。

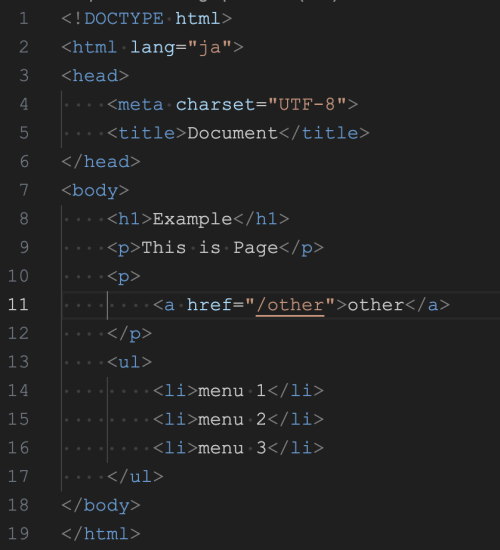
エディタ上でコンフリクト状態が解消され、マージ先と現在のブランチで同じ箇所の異なる変更どちらも採用することができました。
あとはファイルを保存して通常通りdevelopブランチをコミットすればOKです。
コンフリクト発生前に戻すには?
コンフリクト解消以前、つまりマージ自体を取り消したい場合は以下のようにgit resetコマンドを実行すればOKです。
git reset HEAD --hardコンフリクトの再現
最後に、今回行ったコンフリクト発生を再現する手順をまとめます。
※ developeブランチを開発のデフォルトとし、同ブランチからあらかじめ作業用に2つのfeatureブランチtask-1とtask-2を作成しておきます。
git checkout -b feature/task-1git checkout -b feature/task-2※ git-flowと呼ばれる一般的なGitの運用手法
コンフリクト発生を再現させるため、例としてひとつのhtmlファイルを各作業ブランチでそれぞれ個別に編集していきます。
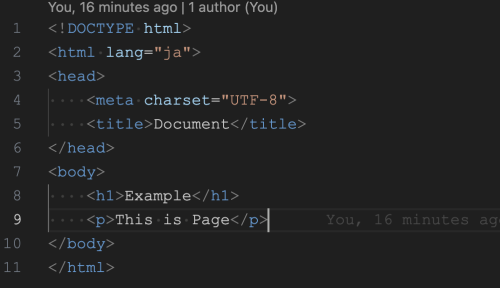
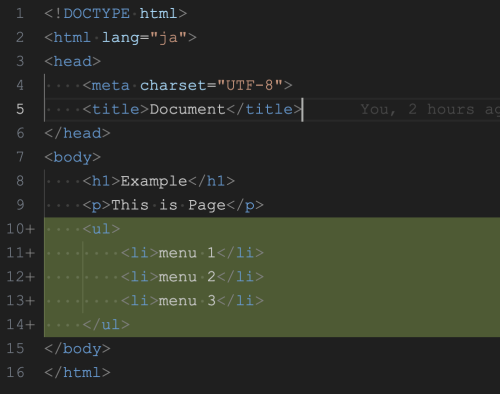
developブランチ作成時の内容

feature/task-1の作業
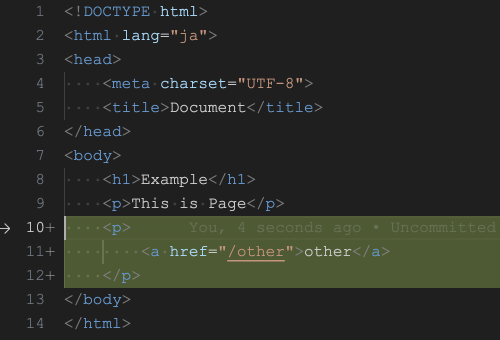
feature/task-1 ブランチへ切り替えて、このブランチではアンカーリンクを記述します。

作業内容をコミットします。
feature/task-1をマージ
コミットが完了したら一度、feature/task-1 に行なった変更をdevelopにマージします。
作業ブランチをdevelopに戻す
git switch developfeature/task-1をマージ
git merge feature/task-1マージ完了後、developブランチ上でコミットします。
feature/task-2の作業
次にdevelopブランチからもう一方の作業ブランチ feature/task-2 へ切り替えて別な作業を行います。
このブランチでは先ほど feature/task-1 で行なったアンカーリンクの代わりに、同じ箇所にリストタグを記述します。

作業が完了したら変更内容を task-1のときと同様コミットします。
feature/task-2をマージ (コンフリクト発生)
feature/task-2のコミット完了ができたら、またdevelopブランチへ切り替えます。
git switch developそして、feature/task-2の内容をマージしてコンフリクトを発生させます。
git merge feature/task-2

