【PHP 8】Xdebug + Docker + VSCodeによるデバッグ環境構築
目次
Xdebug on Docker & VSCode環境

PHP専用デバッガのXdebugをDocker & VSCodeの開発環境で使えるようにする方法をメモします。
環境: Mac OS Monterey 12.6.3, PHP 8.0.29, Docker version 20.10.14, docker-compose version 1.29.2, Xdebug v3.2.1, Visual Studio Code 1.78.2
本記事で紹介しているソースファイル
https://github.com/kenchang198/xdebug-on-docker
ディレクトリ構成
├── Dockerfile
├── docker-compose.yml
├── html
│ └── index.php
└── php
└── php.ini
Dockerfileの作成
DockerfileにXdebugのインストールと有効化のコマンドを記載します。
FROM php:8.0-apache
RUN pecl install xdebug && \
docker-php-ext-enable xdebug
php.iniの作成
PHPの設定ファイル、php.iniでXdebugの設定を行います。
なお、こちらの設定はXdebugのバージョンによって各項目の記載の仕方が異なりますが、今回例としているPHP 8ではXdebugのバージョン3系がインストールされるためそちらに合わせた記述を行います。
[xdebug]
xdebug.client_host = host.docker.internal
xdebug.mode = debug
xdebug.start_with_request = yes
xdebug.discover_client_host = 0
xdebug.remote_handler = "dbgp"
xdebug.client_port = 9003
docker-compose.ymlの作成
docker-compose.ymlを作成します。
version: "3"
services:
web:
build: ./
volumes:
- ./php/php.ini:/usr/local/etc/php/php.ini
- ./html:/var/www/html
ports:
- 8089:80
※ Dockerfile、php.iniの配置箇所は任意ですが、docker-compose.yml内で正しく指定してください
コンテナの作成
作成できたら以下のコマンドでイメージのビルドとコンテナの起動を行います。
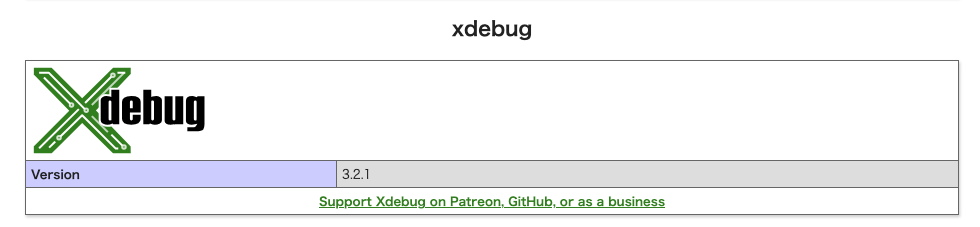
docker-compose up -d --buildphpinfo関数でXdebugの設定が出来ているかをブラウザ上で確認することができます。
phpinfo();以下の項目が存在していれば設定完了

VSCode拡張機能を追加する

コンテナの起動とXdebugの設定完了が確認できたらVSCodeエディタを開き、拡張機能の追加箇所よりデバッグ用の拡張機能「PHP Debug」を検索してインストールします。
検索すると同じ名前の拡張機能が複数存在しますが、xdebug.org公式のものを選択してインストールしてください。

launch.jsonの作成
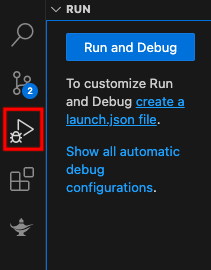
拡張機能のインストールと有効化ができたら、デバッグのアイコンを選択しその際に表示される
create a launch.json file のリンクをクリックします。

.vscode配下にlaunch.jsonが作成されます。
launch.json作成時にはデフォルトで複数の設定が記載されていますが、デバッグに必要な設定は、port, pathMapping の2つの項目となりますのでデフォルトの状態から部分的に追記する、もしくは全てを削除して以下の通りに書き換えてもOKです。
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003,
"pathMappings": {
"/var/www/html": "${workspaceRoot}/html"
}
}
]
}
設定項目のportにはXdebugがPHPのDockerコンテナと通信するためのポート番号を指定します。
任意のポート番号を指定できますが、前述のphp.ini内の設定項目「xdebug.client_port」で指定した値と合わせる必要があります。
次に項目pathMappingの設定ですが、こちらはデバッグ対象となるソースコードのディレクトリをリモート側とローカルホスト側で設定します。
変数workspaceRootはVSCodeで現在開いている場所を表しており、今回の構成例の場合エディタ上にあるhtmlというディレクトリ配下とコンテナ内の/var/www/html配下のソースコードをデバッグ対象として同期していることになります。
デバッグを実行する
全ての設定準備ができたら以下の手順でデバッグを行うことができます。
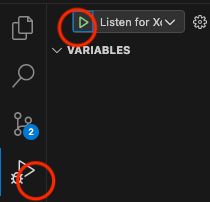
VSCodeのデバッグアイコンをクリックすると、Listen for Xdebugという再生マークが表示されますのでクリックします。

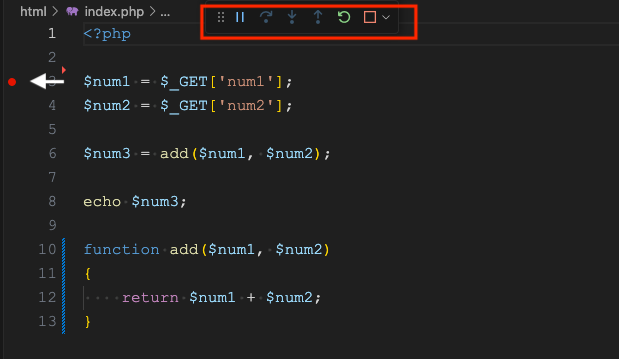
デバッグのメニューバーが表示された状態で、ステップ実行を開始したい任意の行の左隣をクリックして赤いブレイクポイントを設定します。

(ブレイクポイントは同じ箇所を再度クリックすることで設定を解除することができます。)
ブラウザで実行するとデバッグが開始され、先頭のブレイクポイントの箇所で処理が止まります。

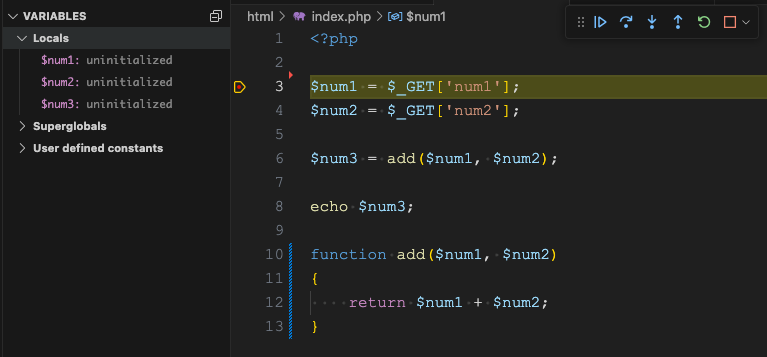
この状態でメニューバー内の下矢印(Step Into)をクリックしていくことで一行ずつステップ実行が行われ、左側のステータス欄より実行時の変数の値を確認することができます。
デバッグを途中で解除する場合は上矢印(Step Out)をクリックします。
デバッグを行わないで通常通り実行したい場合は全てのブレークポイントを解除すればOKです。
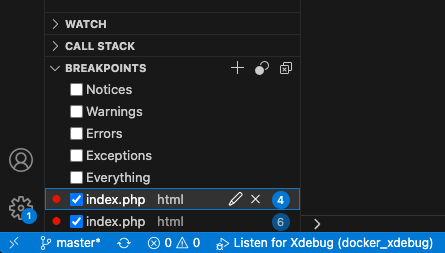
設定中のブレークポイント一覧はVSCode内の左下から確認することができます。

PHP旧バージョンへの導入について
以前のPHP7系,5系の環境へXdebugを導入する場合は以下の記事で補足していますのでそちらを参照ください。
【旧バージョン(PHP7系 & PHP5系)対応版】Xdebug + Docker + VSCodeによるデバッグ環境構築



“【PHP 8】Xdebug + Docker + VSCodeによるデバッグ環境構築” に対して1件のコメントがあります。
コメントは受け付けていません。