【Spring Boot 】スタイルシート(その他静的ファイル)の配置箇所
目次
Spring Bootのプロジェクト内で、スタイルシート(CSSファイル)など静的コンテンツを配置し、
View側(HTML)から参照、リンクする方法までを記します。
この記事ではGradleで作成したプロジェクト構成で解説しています。
プロジェクトで使用するスタイルシートや画像ファイルなど静的コンテンツは
src/main/resources配下にstaticというディレクトリを作成しその中に配置します。
cssスタイルシートの配置と参照
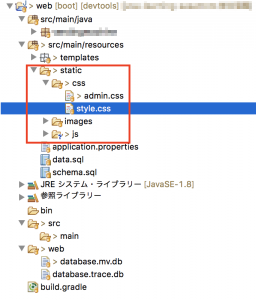
スタイルシートの配置ディレクトリ

staticディレクトリ配下に、
スタイルシート用のcssディレクトリをさらに作成し
ファイルを配置する。
スタイルシート用のcssディレクトリをさらに作成し
ファイルを配置する。
templates配下のhtmlファイル(Thymeleaf)から参照する。
<head>
<meta charset="UTF-8">
<title>管理画面</title>
<link th:href="@{/css/admin.css}" rel="stylesheet" type="text/css">
</head>Thymeleafのth:href属性で参照したいファイルを指定する。
@{/}と記述することでstaticディレクトリのルートからのパスを指定することができる。
画像ファイルの配置と参照
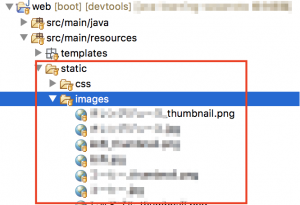
画像ファイルの配置ディレクトリ
スタイルシートと同様に画像ファイルもstatic配下に配置する。
(static配下にimgagesディレクトリを作成)

imgタグでパスを指定する
Thymeleafeのth:src属性を用い@{/}を参照することで
staticディレクトリのルートからのパスを指定することができる。
画像ファイルのあるディレクトリからのパスを指定する例
<img th:src=”@{/images/ファイル名.jpg}” >
JavaScriptファイルの配置
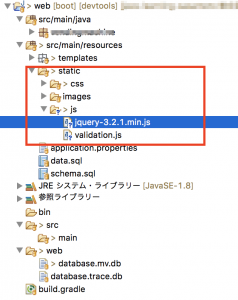
jsファイルの配置ディレクトリ
JavaScriptを記述したJSファイルもstaticディレクトリ配下に配置する。

scriptタグからjsファイルを参照する
th:src属性で参照したいjsファイルを指定する。
@{/}と記述することでstaticディレクトリのルートからのパスを指定することができる。
<script type=”text/javascript” th:src=”@{/js/validation.js}”></script>
(例)headタグ内でjQueryファイルを読み込む場合
<script type=”text/javascript” th:src=”@{/js/jquery-3.2.1.min.js}”></script>
外部jsファイルではなくThymeleaf内に直接スクリプトを書く場合
th:inline属性を追加し値をjavascriptと指定する
<script type=”text/javascript” th:inline=”javascript”>
//JavaScriptドキュメント
</script>
//JavaScriptドキュメント
</script>



“【Spring Boot 】スタイルシート(その他静的ファイル)の配置箇所” に対して1件のコメントがあります。
コメントは受け付けていません。