スマートフォン対応のためのviewport & メディアクエリ設定
スマートフォン用レイアウトを実現する
Webサイトをスマホ対応させるための基本設定についてメモします。
CSSメディアクエリでスマートフォン用レイアウト、レスポンシブデザインを実現するためにはviewportの設定が必須となります。
モバイルデバイスの表示特性

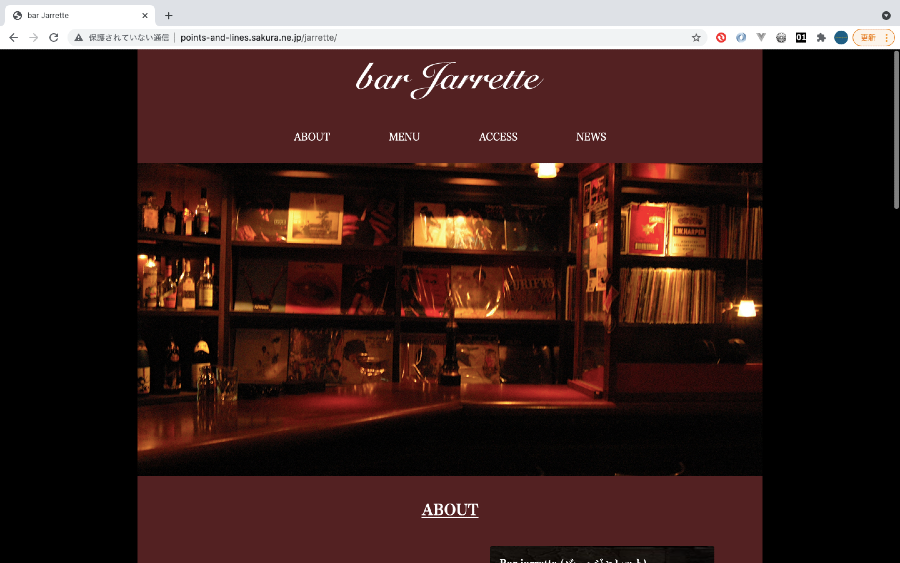
スマートフォン、タブレットの主要機種にはデフォルトで、PCでの閲覧を目的として作られたWebサイトがデバイスの画面幅に収まるよう、※PC版のレイアウトが縮小されて表示される特性があります。
※幅980pxの状態
例 : PC閲覧時のレイアウト

PCレイアウトがスマートフォンで展開される様子

viewportを設定する
CSSのメディアクエリでスマートフォン用のレイアウトを実装するためにはhtmlのhead内にmeta要素でviewportを設定する必要があります。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
こちらのを設定を行うことで、閲覧デバイス本体の物理的な画面幅を取得することが出来ます。
CSSメディアクエリを記述する
CSSのメディアクエリというルールを適用することで、画面幅に合わせたレイアウトを実装します。
css(例)
@media (max-width: 660px) {
/*
画面幅660px以下のときに適用されるスタイル
*/
}先ほどと変わって、閲覧しているデバイスの幅に合ったスタイルが適用されるようになります。