【WordPress】本番環境サイトをローカル環境へコピーする手順
WordPressサイトを本番からローカルへコピーする

本番運用中のWordPressサイトをローカル開発環境に移して再現する手順をメモ。
本記事のWordPressホスティング環境は、さくらのレンタルサーバでローカル環境はDocker Desktop(Mac OS版)を使用しています。
環境: WordPress 5.8.3、さくらのレンタルサーバ スタンダードプラン、Docker version 20.10.11, Docker Compose version v2.2.1
本番のWordPressリソースを取得する
本番環境からWordPressのリソース及び、DBデータを取得していきます。
DBテーブルのエクスポート
データベースから最新のデータが格納されているテーブルをエクスポートします。
(さくらのレンタルサーバーの場合)
サーバコントロールパネルからデータベース(phpMyAdmin)にログインし、WordPressで使用しているデータベースを選択しエクスポートタブをクリックします。


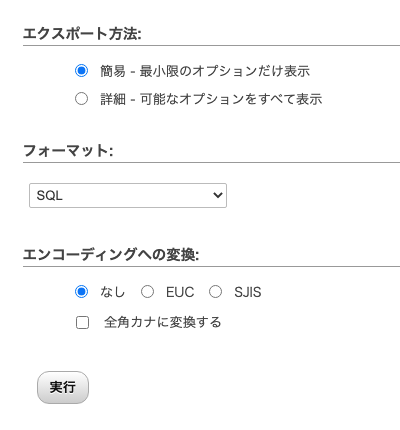
本手順の場合オプションは必要としないので設定はデフォルトのまま実行します。
実行後、テーブル作成とデータ挿入を行うsqlファイルがダウンロードされます。
WordPressファイルのダウンロード
本番環境からFTPクライアントを使用してWordPressサイトのコンテンツ及び、設定ファイルを取得します。
さくらのレンタルサーバーの場合WordPressリソースは、アカウント配下wwwディレクトリ内のwpディレクトリに設置されています。
/home/(ユーザ)/www/wp
ダウンロード対象
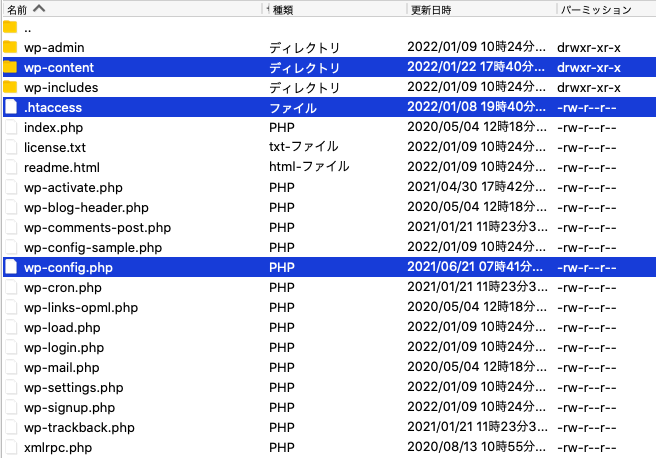
(FTPクライアントでWordPressリソース群を確認)

リソースのうち以下の3つを取得します。
wp-content/(ディレクトリごと全て)
wp-config.php
.htaccess
.htaccessはページのパーマリンクURLの書き換えのために必要となります。
(注意)SSL自動化プラグインを無効にする
本番環境で「Really Simple SSL」等、SSL自動化プラグインを使用している場合に非SSLのローカル環境では本番から取得したwp-contentに含まれるプラグインの資材をあらかじめ無効化しておく必要があります。
詳細は下記
DockerでWordPress環境を作成

本番のリソースが取得できたら、Docker Composeを使用してローカルにWordPress環境を作成していきます。
Docker環境ディレクトリ構成
wp_env
├── db
│ └── sqls
│ └── example_db_wp.sql
├── docker-compose.yml
└── wordpress
├── .htaccess
├── wp-config.php
└── wp-contentローカル環境の任意の場所に上記の構成を作成し、本番から取得したWordPressリソースをwordpress配下に、本番DBからエクスポートしたsqlファイルをdb/sqls配下に置きます。
(wp_envは任意の名称)
各設定内容
wp-config.phpの設定、docker-compose.ymlの作成、sqlファイルの編集を行なっていきます。
1. wp-config.phpの編集
本番から事前にダウンロードしておいたWordPressの環境設定ファイルである、wp-config.phpの中身を本番用の設定からローカル環境用に変更します。
後述のdocker-compose.ymlの設定の場合、設定変更項目は「DB_HOST」のみでOKです。
DB_HOSTの設定値を本番環境のDBホストから後述するDocker Composeのサービス名「db」へ変更しておきます。
/** MySQL のホスト名 */
define('DB_HOST', 'db');2. docker-compose.ymlの作成
docker-compose.ymlを以下の内容で作成します。
version: '3.8'
services:
wordpress:
image: wordpress:php7.4-apache
restart: always
ports:
- 8080:80
volumes:
- ./wordpress:/var/www/html
db:
image: mysql:5.7
restart: always
environment:
MYSQL_DATABASE: example_db_wp
MYSQL_USER: example_user
MYSQL_PASSWORD: example_password
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- ./db/sqls:/docker-entrypoint-initdb.dWebサーバ、DBサーバのコンテナはそれぞれdocker hubに存在するオフィシャルのWordPressイメージ、MySQLイメージを元に作成します。
(Dockerイメージはデフォルトのまま使用するのでビルドし直す必要はありません)
WordPressイメージ
https://hub.docker.com/_/wordpress
MySQLイメージ
https://hub.docker.com/_/mysql
DBの環境設定をwp-config.phpに合わせる
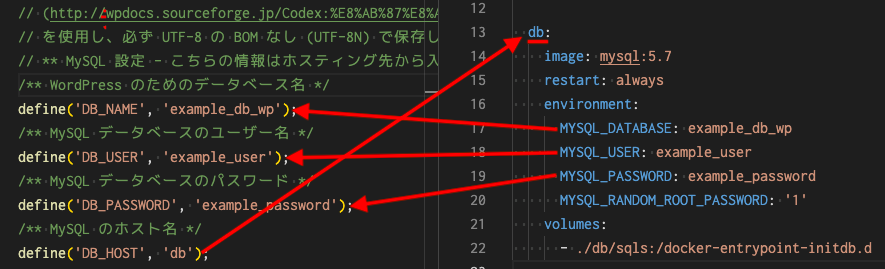
services:「db」の設定項目、※MYSQL_DATABASE、MYSQL_USER、MYSQL_PASSWORDの値をそれぞれ、wp-config.phpのDB_NAME、DB_USER、DB_PASSWORDの設定値に合わせます。
※コンテナ起動時に作成、選択されるデータベースとなる
左: wp-config.php、 右: docker-compose.yml

docker-compose.ymlの定義により、コンテナ起動時に他のWordPressリソースの作成と、エクスポートしたsqlファイルの実行が自動的に行われるようになります。
3. sqlファイルの変更(siteurl, home)
エクスポートしたsqlファイルからテーブル「wp_options」で管理されている「siteurl」と「home」の値を本番からローカル用の設定に変更します。
(テーブル接頭辞が設定されている場合)
sqlファイル内でwp_optionsへデータをインサートしている箇所を探す必要がありますが、本番環境DBでWordPressのテーブル接頭辞を設定している場合テーブル名はデフォルトの状態から接頭辞を含む形式に変わっています。
テーブル接頭辞は本番からダウンロードしたwp-config.php内に変数名table_prefixで定義されており、確認することができます。
wp-config.php
(例)
$table_prefix = 'wp123xx';(上記の場合、テーブル wp_options は wp123xxoptions となります)
テーブル接頭辞が確認できたら下記のINSERT文の箇所を探して値を変更します。
Before
INSERT INTO `wp123xxoptions` (`option_id`, `option_name`, `option_value`, `autoload`) VALUES
(1, 'siteurl', 'https://pointsandlines.jp', 'yes'),
(2, 'home', 'https://pointsandlines.jp', 'yes'),After
INSERT INTO `wp123xxoptions` (`option_id`, `option_name`, `option_value`, `autoload`) VALUES
(1, 'siteurl', 'http://localhost:8080', 'yes'),
(2, 'home', 'http://localhost:8080', 'yes'),上記のようにsiteurl、homeの値を本番URLからローカル環境のURL(localhostドメイン)へ変更します。
ドメイン名に続くポート番号は前述のdocker-compose.ymlで設定しているホスト側の※ポート番号と同じにする必要があります。
(80の場合はポート番号なしの http://localhost でOK)
ports:
- 8080:80※ ホスト側のポート番号は任意ですが、他のプロセスと競合しないようにしてください。
コンテナの起動
ローカル環境用の設定が全て完了したら、Docker Composeを使ってコンテナを起動します。
docker-compose up -dコンテナの起動確認
docker compose psNAME COMMAND SERVICE STATUS PORTS
wp_env-db-1 "docker-entrypoint.s…" db running 33060/tcp
wp_env-wordpress-1 "docker-entrypoint.s…" wordpress running 0.0.0.0:8080->80/tcp起動が確認出来たらサイトを閲覧確認
http://localhost:8080/
コンテナ起動直後はWordPressリソースの作成中やDBの接続が確立されていないことでサイトを閲覧できないことがありますが、しばらく待つとそれらが完了し閲覧できるようになります。
ダッシュボードへのログインも本番環境と同じアカウントで確認します。
http://localhost:8080/wp-login.php


