【Java】動的Webプロジェクトでサーブレットクラス、JSPファイルを作成する手順
Eclipseで作成した動的Webプロジェクトから、
アプリケーションに必要なサーブレットクラス、JSPファイルの作成方法をメモします。
前回の動的Webプロジェクト作成の記事と同様、基本的にMacの環境で解説します。
サーブレットクラスの作成
サーブレットクラスを作成する動的Webプロジェクトを右クリック
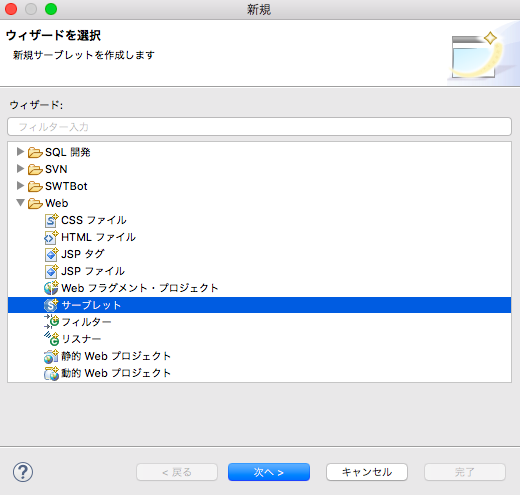
新規 > その他 > Webフォルダから
「サーブレット」を選択、次へ

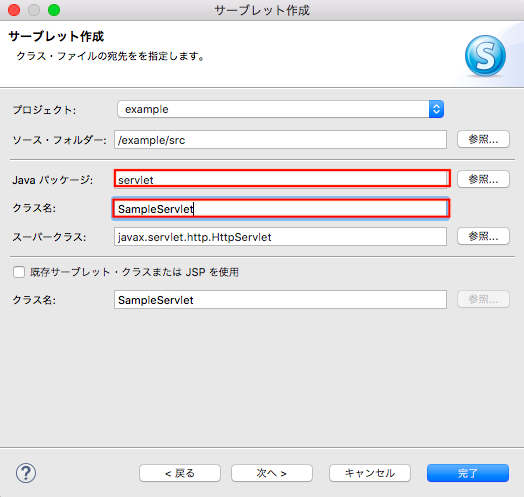
所属させたいパッケージ名とクラス名を決めて、次へ。
(わかりやすくするため、Servletの文字列を含むクラス名にしている)

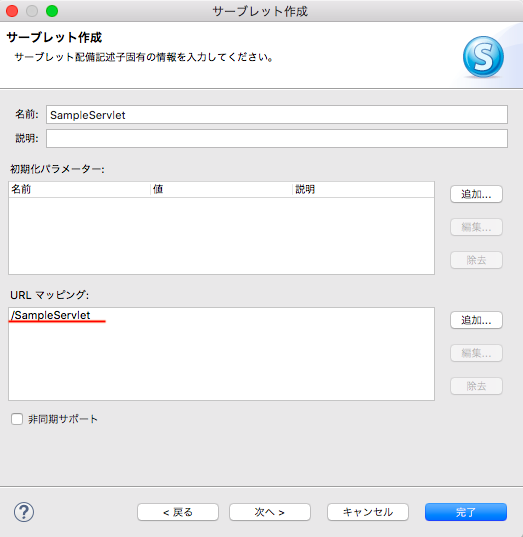
URLマッピングを指定出来る。
デフォルトのクラス名のままで問題無ければ次へ
(後から変更もできます)

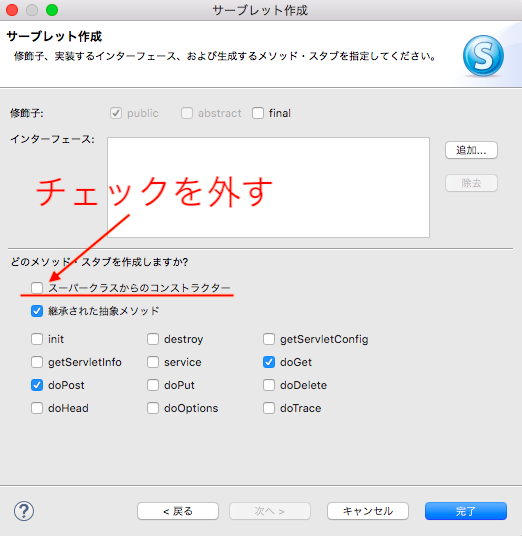
サーブレットクラス作成時に追加させたいメソッドにチェックを入れる。
(画像はdoGetメソッド、doPostメソッドにチェックが入っている)
「スーパークラスからのコンストラクター」はチェックを外しておく。
完了を押す。

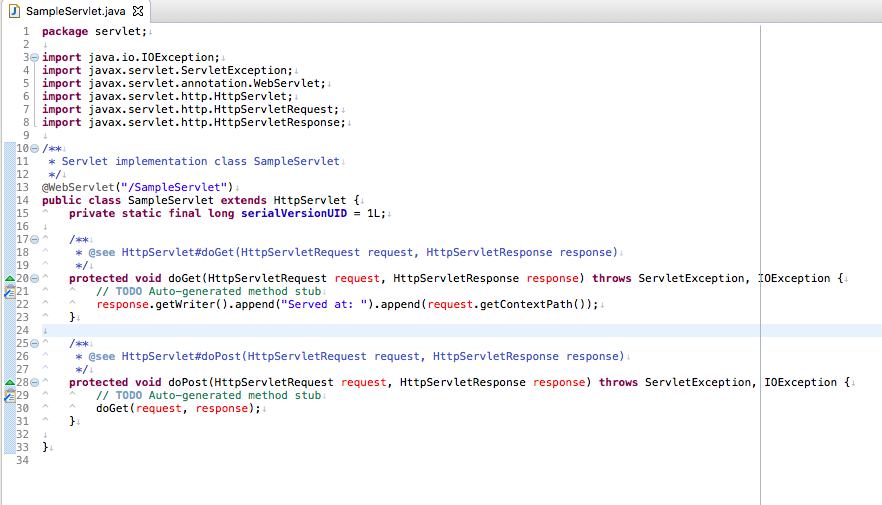
作成されたサーブレットクラス

サーブレットクラスに必要なパッケージがimportされて、作成時に選んだメソッドも含まれています。
青いコメントは削除しても問題ありません。
@WebServletアノテーションでの指定がアクセス時のパスとなります。
(パッケージ名は含まなくて良い)
http://※サーバ名/プロジェクト名/パス
※ローカル環境Webブラウザでアクセスする場合
Tomcatのデフォルトは localhost:8080/プロジェクト名/パス
JSPファイルの作成
JSPファイルを作成する動的Webプロジェクトを右クリック
新規 > その他 > Webフォルダから
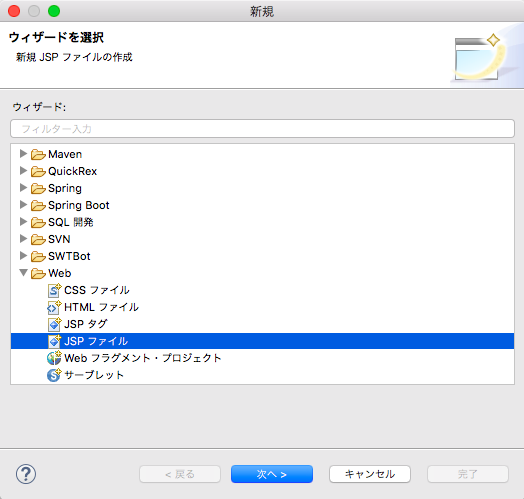
「JSPファイル」を選択、次へ

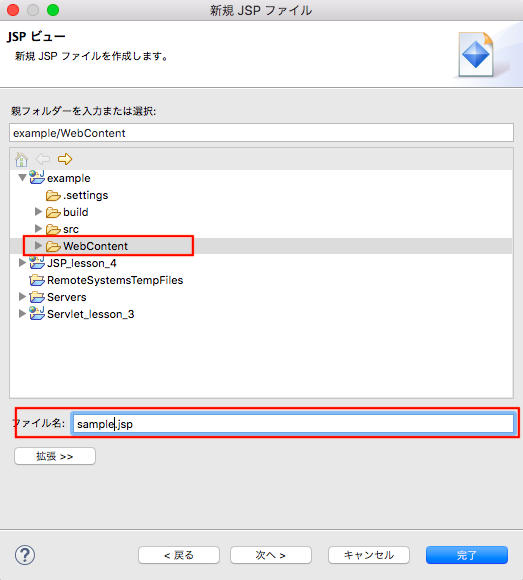
ファイル名を入力する(拡張子は.jsp)
保存するディレクトリはデフォルトでWebContentとなっており、
jspファイルは基本的にこの場所へ保存をする。

次へ
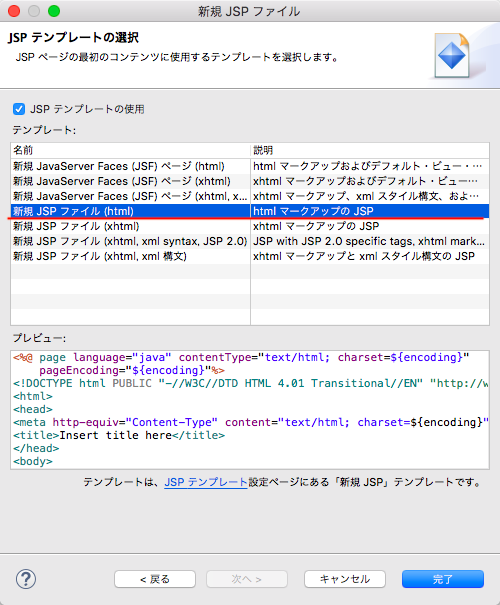
JSPテンプレートを選択する。
Webページを作成するので※htmlを選択する。
(※バージョンについて後述)

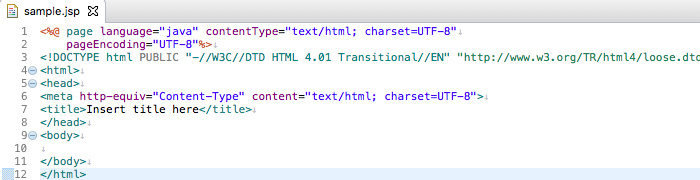
完了を押すと、jspファイルが作成される。

プロジェクト実行、サーバー起動後
Webブラウザからの初回アクセスがjspファイルへの場合は保存場所であるWebContent以下のパスが
アクセスURLとなります。
Tomcatの場合
http://localhost:8080/プロジェクト名/sample.jsp(WebContent以下、jspファイル名)
jspファイル名がindexの場合/(ルート)のみでアクセス出来るようです。
本記事作成時のEclipse環境 (Pleiades 4.7.1)では、
DOCTYPEとmetaタグの宣言が旧バージョンのhtmlでした。
旧バージョンのhtmlしか選択できない場合は、
ファイル作成完了後に最新のHTML5の記述に変更してください。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>
