【CSS】box-sizingプロパティ
ボックスモデルを使用したレイアウトが崩れてしまう場合など
borderとpaddingで指定する幅の取り方を変えることができる
box-sizingプロパティについてメモ。
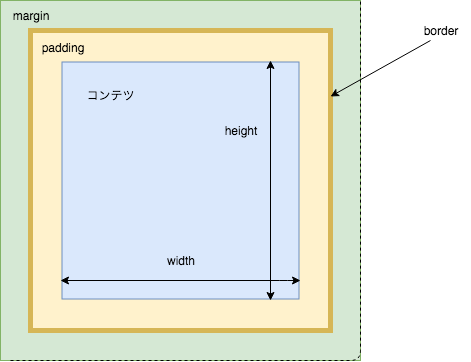
CSSのボックスモデルを使ったレイアウトでは通常、
- コンテンツ自体の幅
- 枠を指定するborderプロパティの幅
- 枠の外側の余白を指定するmarginプロパティの幅
- 枠の内側の余白を指定するpaddingプロパティの幅
の合計がそのHTML要素の幅となる。

ブロック要素 (divタグなど) に適応したスタイルのプロパティ
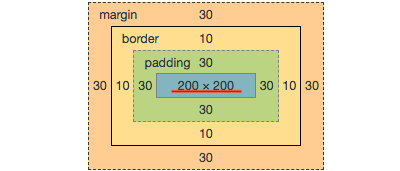
※box-sizing : content-box(初期値)と同じ状態
.box{
width:200px;
height:200px;
margin:30px;
padding:30px;
border:10px solid #333;
}google chrome デベロッパーツールで確認する。

各プロパティで設定した幅が独立している。
(widthが200px、左右のpadding、marginが計120px、
左右のボーダーの幅が20pxで要素の幅は340pxとなる。)
box-sizingプロパティの値をborder-boxにする
box-sizing:border-box とすると
通常はコンテンツの外側に足されて計算されるborderとpaddingの幅が
コンテンツ自体の幅に含まれるようになる。
borderとpaddingの幅を気にせず、レイアウトを組む際はこちらが便利である。
.box{
width:200px;
height:200px;
margin:30px;
padding:30px;
border:10px solid #333;
box-sizing: border-box; /*paddingとborderをコンテンツに含める*/
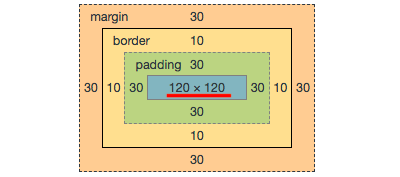
}google chrome デベロッパーツールで確認する。

borderとpaddingの幅計、80pxがコンテンツに含まれてる事が確認出来る。
(要素の幅は元の340pxから80px引いた260pxとなる)


